Gnuk, el cavernícola, no tenía mayores problemas. Vivía en una cueva con paredes de piedra, mesa de piedra, cama de piedra, sillón de piedra, un LED 42″ de piedra y, sobre todo, su mujer jamás le vino con ‘me corté el pelo y ni te diste cuenta’.
Un día, su hijo Gnukito (la imaginación también era de piedra) empezó a insistir con que quería un juguete de bronce. La mujer se subió a la moda del metal y así se la empezaron a complicar.
No había terminado de pagar el juego de living de bronce cuando llegó el nieto, Gnuk III (perdón), y quiso cambiar todo lo que estuviera hecho de esa aleación por hierro. Moderno, bélico, sólido. Actualizate, abuelo.
Después del hieOK, ya entendieron. Los metales -y las edades- se fueron sucediendo sin mayores complicaciones: ayer cobre, hoy bronce, mañana hierro, etcétera, etcétera. Termina la prehistoria, arranca la historia, Egipto, Grecia, Roma. Muy rico todo; hasta que Internet. Gnuk se bancó que le cambiaran el cuchillo de piedra por uno de metal y por otro y después por otro pero, cuando le cambiaron la herramienta por un smartphone, presentó los papeles en la ANSES para jubilarse de tanta evolución cultural (algunos autores sostienen que aprendió a usar el aparatito y se convirtió en comentarista de La Nación).
Los primeros usos de la palabra ‘informar’ estaban más cerca de la idea de educar, instruir o ‘dar forma a la mente‘ que de Mónica y César; pero con la llegada de Internet entramos en ‘La Era de la Información’ y el término se deformó como el espaciotiempo de Einstein.
En realidad, ‘La Edad del bit’ es un poco más acertado porque, cuando arrancó Internet, todavía estábamos lejos de lo que nos imaginamos ahora con efectos especiales, gatos, 164 categorías de porno, comida instagrameada, gatos, un montón de fotos de la tía Mirta comentadas en mayúsculas, gatos, bebés con disfraces de animales, actualizaciones de Adobe y gatos.
Internet era -y en realidad sigue siendo- poco más que una BOCHA de datos cayendo uno arriba del otro en forma de ecuaciones, matrices, listas, ceros y unos, como los simbolitos verdes de Matrix. Pero no, pibe, no sos Keanu Reaves y no entendés nada. Los datos son sólo datos, para llegar a información falta algo fundamental. Por ejemplo:
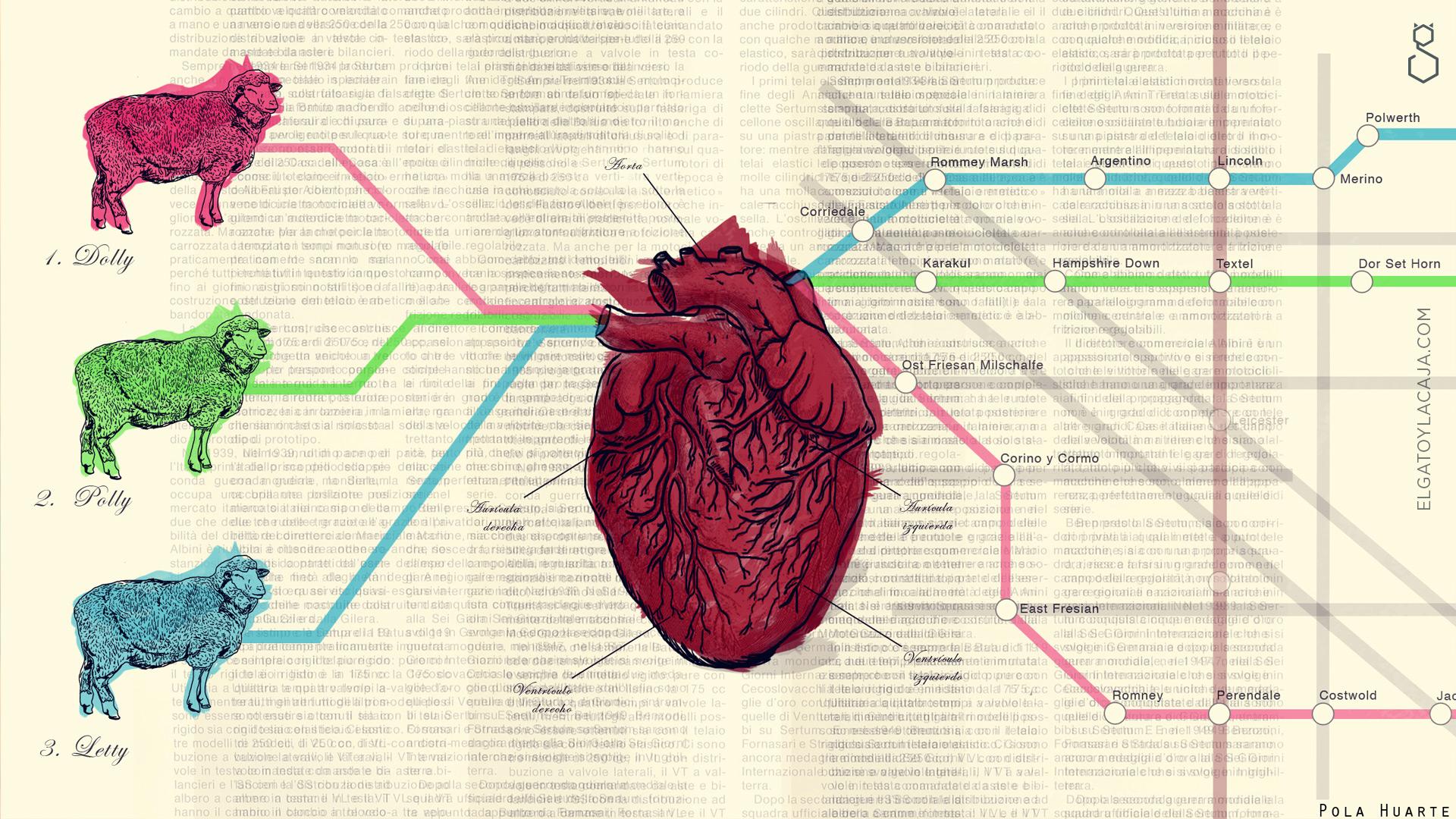
Emilio Mitre está en la línea E y Carlos Gardel en la B, esos no son más que datos y así solitos no te sirven para mucho, pero cuando te das cuenta de que la línea violeta y la roja no se tocan, aprendés que vas a tener que combinar catorce veces y, en una de esas, es más fácil tomarse el 26. Eso es información. O más claro aún:
Marcos es Marcos y Vero es Vero, y solos no dicen nada, pero cuando ‘a Vero le gusta la foto de perfil de Marcos’ se desata la tormenta ‘QUIÉN ES ESA QUE TE ANDA MIRANDO LAS FOTITOS’. Los datos son sólo datos, y recién cuando se construye un puente entre dos (o más) datos aparece la información.
El tema es qué pasa cuando esa relación -ahora sí, ya información- es un poquito más complicada y una oración en azul no alcanza para explicarla. Cómo mostramos las relaciones entre un montón de datos más complejos, una red de contactos -ponele-, cómo se usa el presupuesto de un país o cuánto tráfico hay en una avenida en hora pico (todavía no hay estudios serios sobre el índice de bocinazo por boludo cuadrado).
Nuestro cerebro es muy bueno procesando información visual, mucho mejor que entendiendo la información ‘cruda’. Por eso, cuando leés ‘170, 172, 174’ pensás que casi no hay diferencia, pero al pibe que mide 2 cm menos que el resto del grupo va a ser El Petiso por el resto de su vida. De esa misma manera, era imposible imaginarse el mundo hasta que alguien inventó el primer mapa y, lo que antes pensábamos como ‘un desierto, una montaña, un río’ pasó a ser un todo representado.
Ahí es donde aparece un término ‘nuevo’, como son nuevas todas las cosas que tienen más de 500 años: Data Visualization. Un área del diseño que trata de hacer visibles y comprensibles esos montones de datos desde la relación que guardan entre ellos, justamente a partir de la información. El ojo humano (un científico diría que es el cerebro y no el ojo, pero aprendí a no corregirlos cuando ellos dicen que el blanco es un color así que no jodan) está muy entrenado para identificar patrones y tendencias. El diseño de información simplemente encuentra formas para ayudar al cerebro a realizar esa tarea, comparar diferentes tipos de datos -como días y climas- y que puedas entender de un sólo golpe de vista que de acá hasta el viernes va a estar lindo pero un iconito gris clavado en el sábado te caga la vida, el asado, el fulbito y los planes cárnicos.
Sea gracias al clima, a las millones de ‘infografías’ que dan vueltas por internet o a que leíste mal el mapa del subte y terminaste en Trenque Lauquen cuando querías ir a Lacroze, entrenar el ojo no viene mal para entender lo que pasa a nuestro alrededor.
Porque tener los datos no es tener la información, y recién un par de paradas después -cuando la información es procesada, organizada o estructurada- viene el conocimiento. Y para llegar a la sabiduría todavía nos falta una combinación, dos trasbordos y tres cuadras en monopatín, así que mejor frenamos acá.